HP作ったらやっぱりサイトアイコン作りたくなります。サイトアイコン設定してなかったら、スマホのホーム画面に設定した時、貧相でしたから…。
ファビコン
ブラウザのタブのこれとか

スマホのアイコンとか

最初ファビコンて名称だなんで知りませんでした。「タブのマーク」とか「スマホのホーム画面アイコン」とかググってたら「ファビコン」ヒットしました。
その後「ファビコン 作り方」で検索しても、設定の記事はたくさん見つかりましたが、作り方が書いてある記事があんまりなくて苦戦しました。
画像編集系のツールを入れようとも思ったんですが・・・何気にWindowsに入ってるペイント3Dを触ってたら透明なキャンパスの設定を見つけたんですよ!背景を透明にできるっていうアレです。
そしてやってみたら簡単にできたんです~。
なのでファビコンを簡単に作れる方法をご紹介します。画像編集系のツールを入れなくもできます。ワードプレスのサイトアイコンの設定も簡単なものをご紹介します。
ファビコンを作る
今回はWindowsに入っているペイント3Dを使って簡単なものを作ります。
まずペイント3Dを開きます。

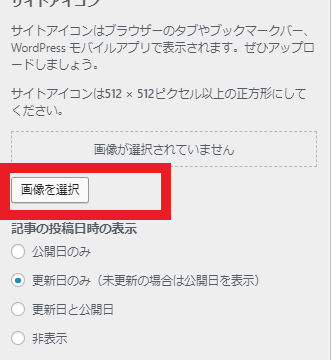
画像サイズは512×512ピクセル以上の正方形が推奨されてます。
今回は600×600pxにします。
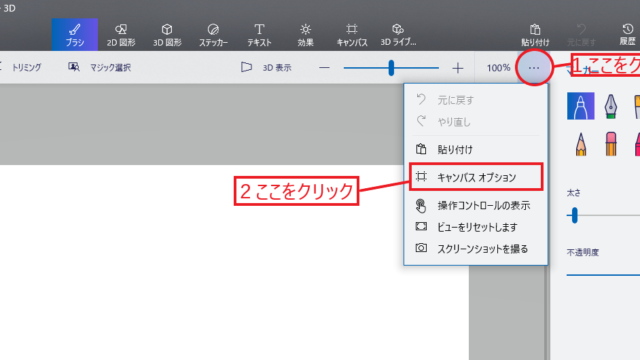
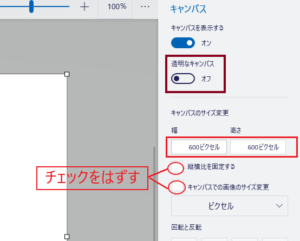
・・・マークをクリック。キャンパスオプションを開きます。

右のキャンパスサイズの変更の幅と高さの欄にそれぞれ600と入力します。
下の二つの欄にチェックが入っていたら外します。

これでキャンパスが600×600の正方形になりました。
キャンパスをあらかじめ透明にしたい時は上のキャンパス表示の透明なキャンパスをオンにします。
今回はオフのまま進めます。
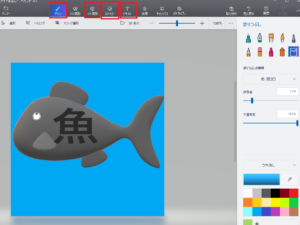
次にデザインしていきます。
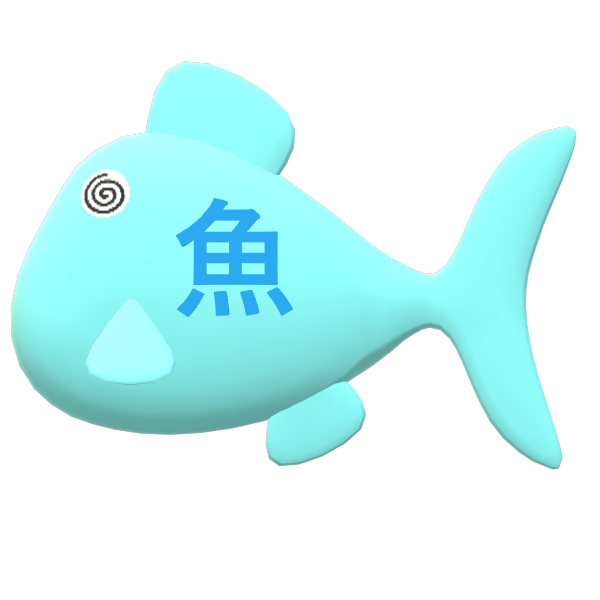
今回は3D図形から、あらかじめ用意されている3Dモデルを使います。
色を変えたり、ステッカーを貼ったり、テキストを入れ、ブラシから背景に色を入れてみました。

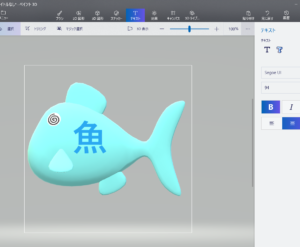
もう一つ透明なキャンパスの方も作りました。

左上メニューから名前を付けて保存します。
ファビコンをワードプレスに設定します。
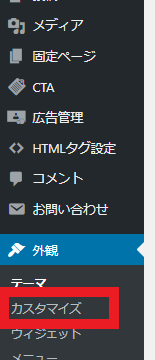
外観からカスタマイズを開きます。

サイト基本設定からサイトアイコンの画像を選択。


ファイルをアップロードタブからファイルを選択。
画面右下の選択をポチッ。

そしてサイト基本設定画面の一番上にある公開をポチッ
ではタブのアイコンから見ていきます。
背景あり
透明なキャンパス
アイフォンのアイコン

これなら、ツールを入れたりしなくても簡単にできますね。
ペイント3Dってすごいなーって感じました。画像編集ではけっこう重宝して使ってたんですけどね。
キャンパスを透明にする項目があるなんてちっとも気づきませんでした。
これでスマホのホーム画面に素敵なアイコンできますね。